
Most designers use Photoshop for their image editing, but there are some other alternatives.
Gimp is a freeware replacement for Photoshop. It's probably the best of Photoshop's competitors, but not as good as the real thing. Still it's free, and in some situations this is what we need.
Picnik is a piece of software that runs together with Flickr, Yahoo's image storing service. Basically to use it you upload your images and then edit them online. http://www.flickr.com/help/picnik/
There are a number of other image editing programs you can use. Here's one list:
http://sixrevisions.com/graphics-design/10-excellent-open-source-and-free-alternatives-to-photoshop/
Photoshop is a large and complicated program and there are books more than a thousand pages long on how to use it. I'm just goint to teach you a couple of simple commands that will help you to do the basic tasks you need for building web pages.
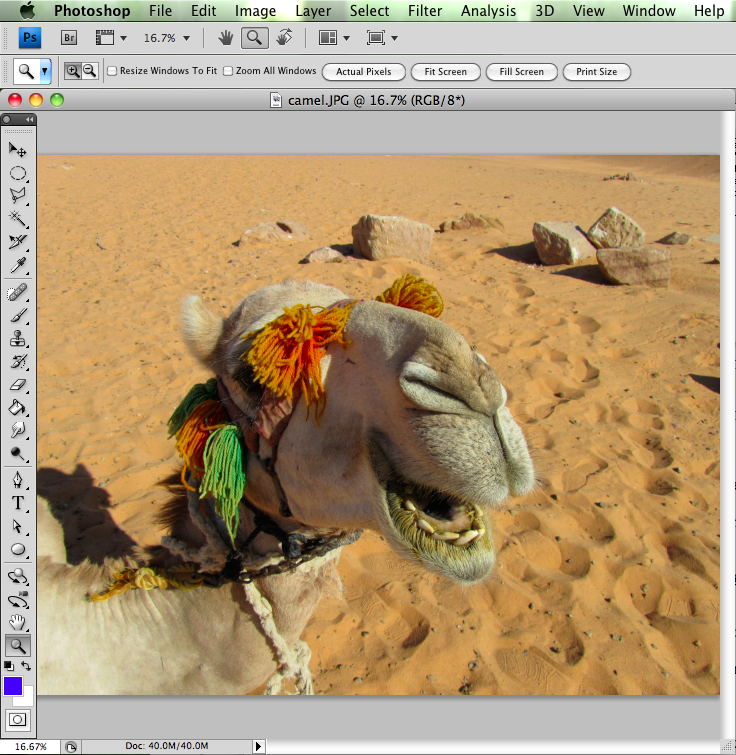
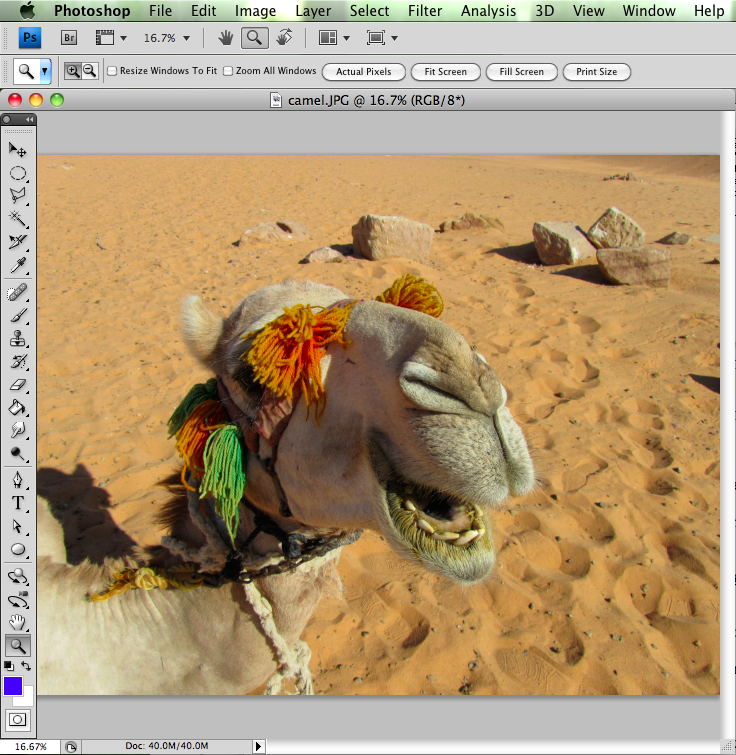
Here's the basic screen:

Load an image: file -> open
Save image: file -> save or save-as
Convert image to compressed web version: file -> save for web. This option is generally a lot easier than using "Save As" to change the type of images from Photoshop to Gif, Png, or JPG; which are the web compatible formats.
Lighten or darken an image: image -> adjust -> levels or image -> adjust -> curves. Both of these tools allow you to manipulate a response graph to change the lightness/darkness/contrast of the image.
Crop an image. Select the rectangle selection tool from the toolbar, shown at left above. In the above image, that tool is concealed under the the circle selection tool, which is the second icon in the tool bar. Click and hold to reveal the other tools and get the one you want (rectangle). Select the area you want to keep, then choose image -> crop from the menu.
Resize an image: image -> image size. This will resample and enlarge or shrink the image. This is fundamentally different than cropping because the image itself isn't just cut, it's blown up or shrunk. Note that you have to choose the expansion point for the expansion or reduction in size.
Crop an image using numbers: image -> canvas size. If you make the new size larger the image doesn't expand, you just get extra empty space which you can fill in as you like. If you make the new size smaller than the current size it will crop the image.